m.web, apps, and design systems.
As an Art Director, I lead a team of 3 designers for m.web and mobile applications, I career counseled (managed) 4 designers total. We called ourselves the mobile team, we were responsible for all of the UI & UX seen on both Sears and Kmart m.web and apps at the time. I was responsible for coordinating with the product leads across each section of the site, homepage, plp, pdp, cart, checkout, and more. This involved ideation, planning, roadmap estimations, and a lot of negotiations (best practice vs “walmart is doing xyz”). With the products defined I would assign tasks myself and delegate the work to the appropriate designers.
Within the first year the mobile team began redefining the UI patterns to become more touch friendly and introduce ADA compliant features, such as, font sizes, colors, screen reader capabilities and more. We had a very tough VP of mobile/apps so convincing him to spend time on UI took awhile. The creative director and I spent a better part of 2 months showing him designs in the new style then the current style until we got approval to spec it out for development.
2 years later, we were standing on the Baymard Podium.
In 2014-5 Baymard reviewed 50 mobile sites and ranked sears mobile #3 of 50 overall and #1 of 11 for mass merchants, the competitors being Target, Etsy, J.C. Penney, Walmart, Kohl's, Macy's, Amazon, Costco, Overstock, Rakuten. It was great to see the dedication and hard work from the mobile team pay off. Our progress on mobile inspired the .com (desktop) Art Director to reach out and propose we work together and create one style guide to rule them all. You can read about that here.
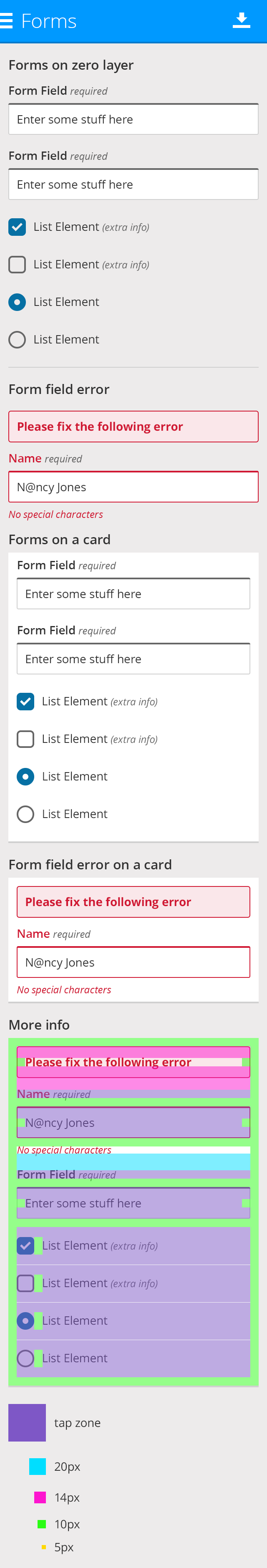
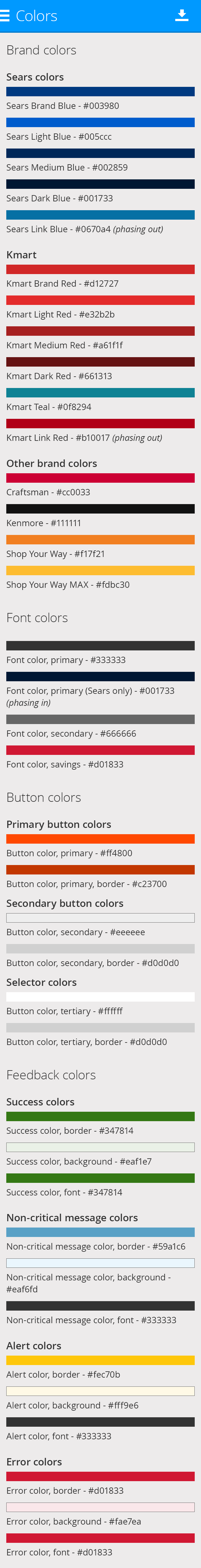
style guide
Primarily used for consistency across the design team, referenced by the dev team as well.
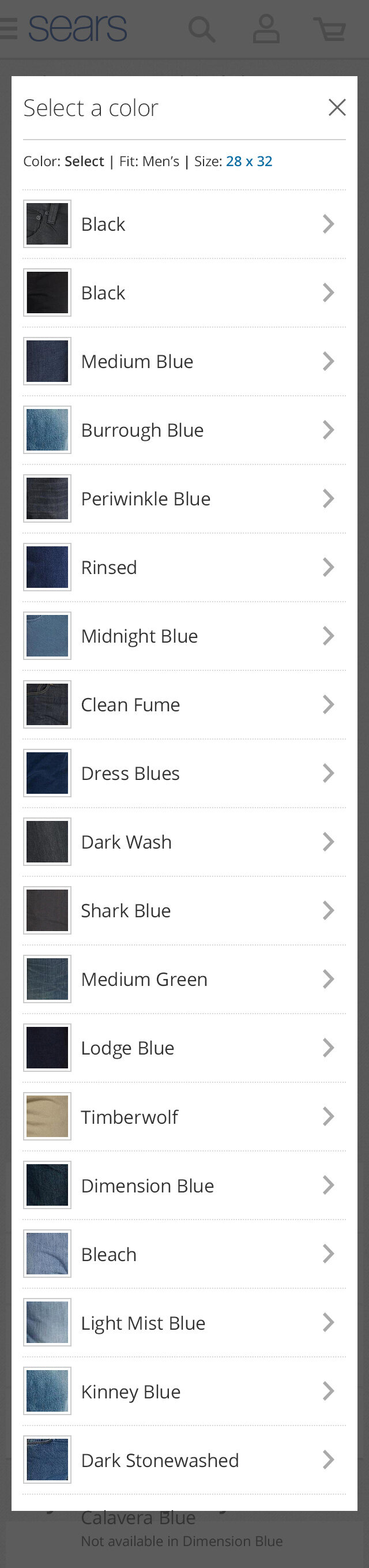
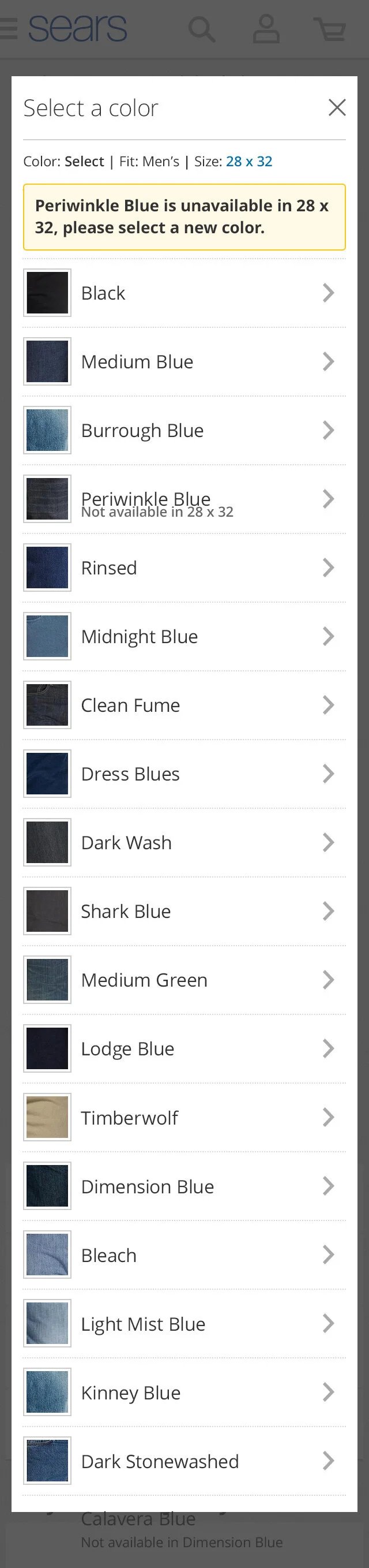
2015 PDP, variant select flow
If the user selects an unvailable combination, then the system shows displays a soft error and allows the user to adjust their selection, in this instance it’s the color.
tl;dr
I was responsible for coordinating with the product leads across each section of the site, homepage, plp, pdp, cart, checkout, and more. This involved ideation, planning, roadmap estimations, and a lot of negotiations (best practice vs “walmart is doing xyz”). With the products defined I would assign tasks myself and delegate the work to the appropriate designers.
I managed 4 designers in my final 2 years at sears.
My Contributions
Led Mobile/Apps UI/UX
Delegated work daily
Collaborated with Product
Roadmap planning
Worked directly with Divisonal VP
Managed 4 designers